¿Cuáles serán las tendencias en diseño web para 2018?
Quedan muy pocos días para el 2017 llegue a su fin, así que ha llegado la hora de analizar cuales serán las tendencias que cambiarán el diseño web el año que viene y algunas de ellas han empezado a aplicarse ya. A continuación, conoceremos cuales son los principales cambios en diseños de páginas web para 2018:
- Ser responsive a toda costa
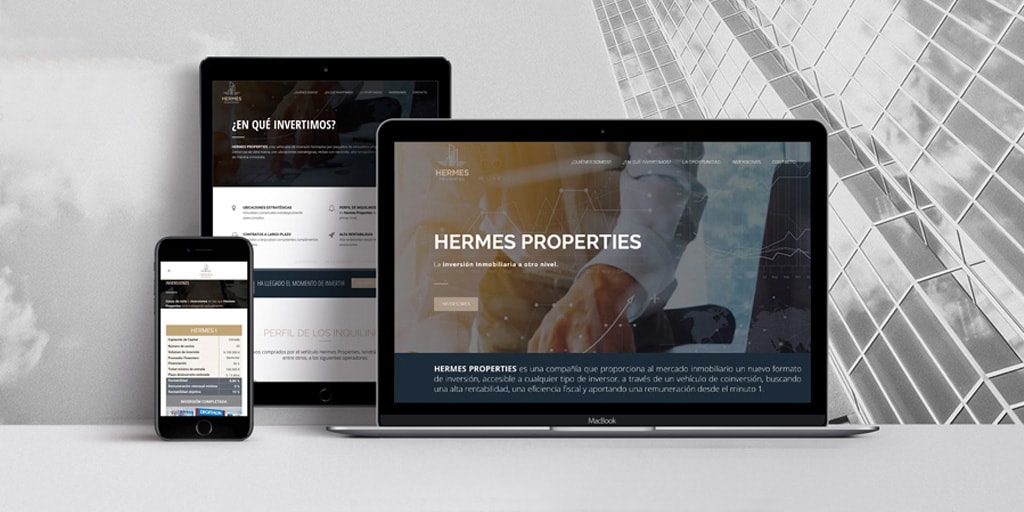
2018 marcará un antes y un después en la obligación de que una web será responsive, tendencia que permite que el contenido de una web se presente de forma óptima en cualquier dispositivo.

- Diseño minimalista o Flat Desing
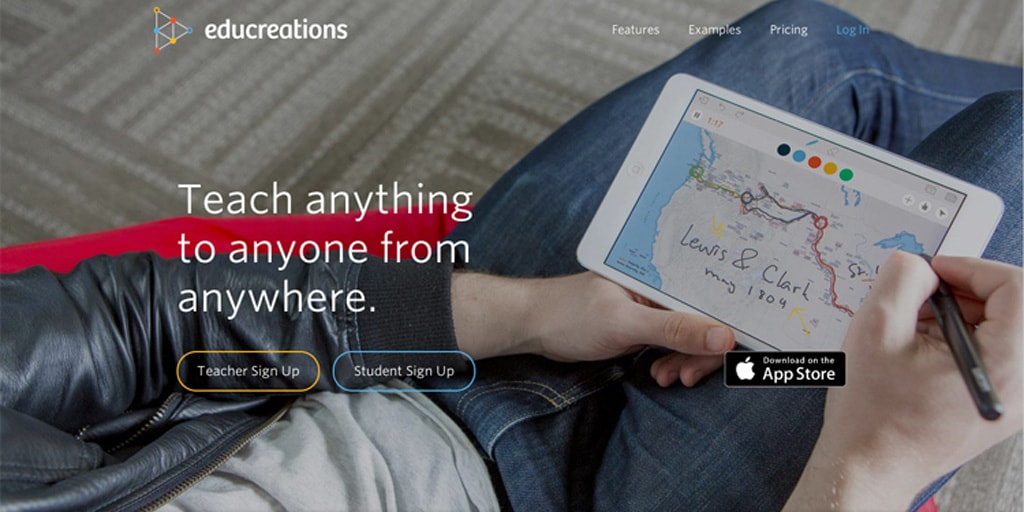
El año que viene las páginas webs “pecarán” por poseer un diseño más minimalista y sencillo con la utilización de elementos planos y colores simples, Predominando los fondos blancos o muy claros, tipografías sencillas y diseños con pocos elementos.

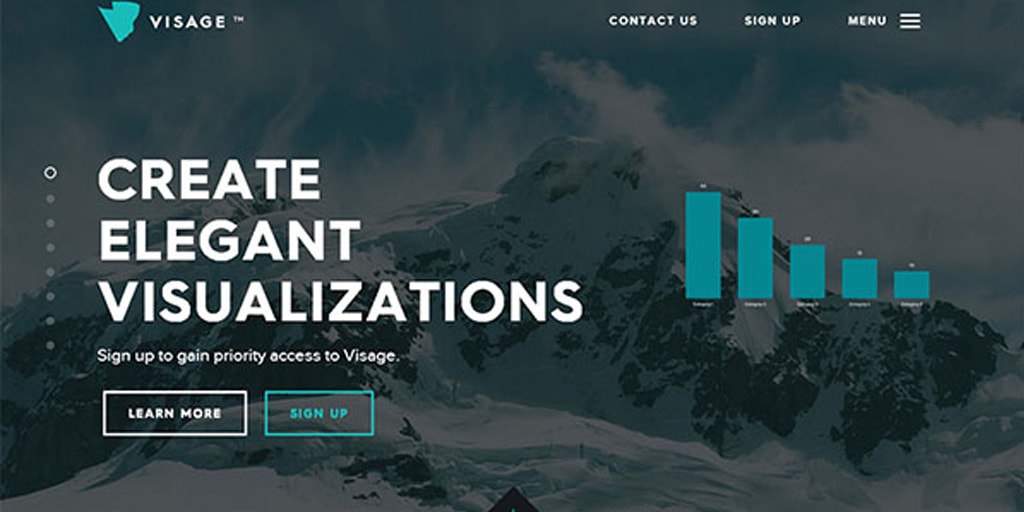
- Hero
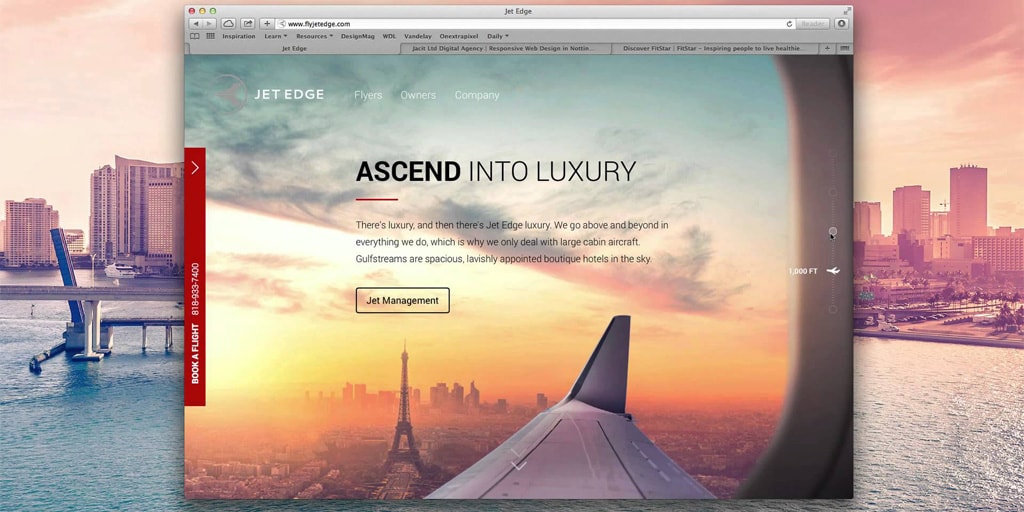
Esta tendencia supone una evolución del diseño web en los últimos años. Los slides se han ido perdiendo y ahora se han incluido imágenes con ancho completo para captar la atención del usuario con un solo vistazo. Es ideal para portadas web.

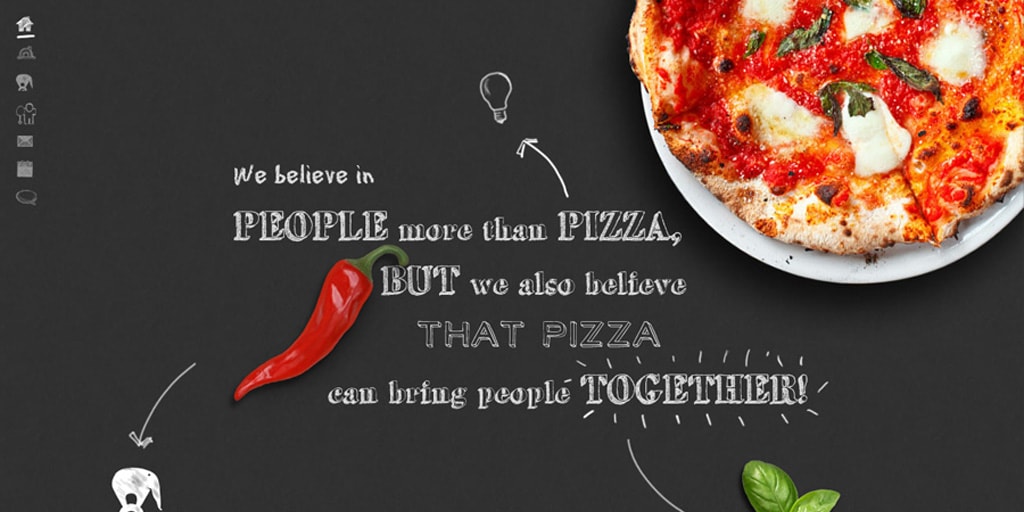
- Tipografías llenas de personalidad
El próximo año estará repleto de tipografías con personalidad propia o tipografías handmade que le aportan cierto toque original a la página web. Lo mejor es utilizarlas para logotipos o para destacar algunas zonas de la web, como titulares o cabeceras.

- Diseños modulares y diseños en esqueleto
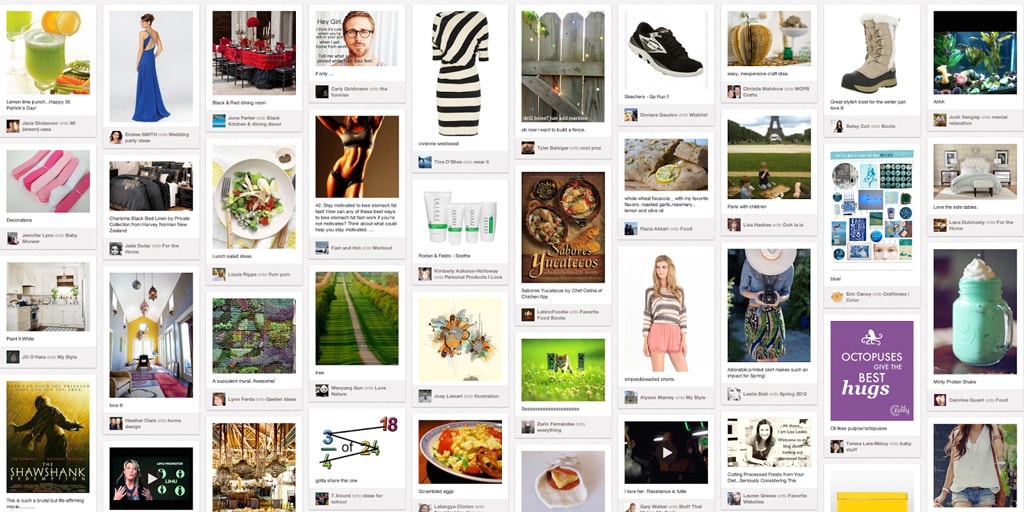
Los diseños modulares son una forma de mostrar la información de forma ordenada, independiente y heterogénea, compatible con Responsive Design ya que dependiendo del ancho de pantalla se mostrarán más o menos tarjetas. Para que te hagas una idea, es muy parecido al diseño de Pinterest. Otro diseño que viene pisando fuerte es el diseño esqueleto, el cual permite que la web se cargue por etapas, de lo mas simple a los más complejo, mejorando la usabilidad de la web.
Este diseño por módulos es ideal para una correcta adaptación a todos los dispositivos.

- Botones ghost
Perfectos para el nuevo diseño minimalista de las webs y las imágenes hero.

- Imágenes y vídeos
La tendencia son los vídeos o imágenes que ocupan toda la página, a modo de presentación de marca. Asimismo, tendrán un hueco las microinteracciones, diferentes tipos de hover, parallax, 3D y el 360º. Los Gifs y Cinemagraphs también animan las webs del 2018. Ambos son vídeos cortas o animaciones que corren en un loop continuo. A nosotros nos gustan solo los de alta calidad.

- Sitios de páginas única
Es un diseño que facilita la navegación vía móvil, facilitando el acceso a los contenidos mediante el scroll.

- Parallax scrolling
El parallax es una forma de hacer scroll mientras que las imágenes de mueven a una velocidad menor que el resto de la página, dando una sensación interesante de profundidad.

- Animación HTML 5
El HTML 5 permitirá realizar cualquier tipo de animación en una web en 2D o 3D. Además, será posible otorgar comportamientos reales a objetos. Esto otorga un aspecto moderno y novedoso.
- Degradados con varios colores

Esta tendencia se dirige en especial a fondos o elementos de una web, como las animaciones.
- PWA (aplicaciones web progresivas)
Se comporta como una aplicación nativa pero utiliza tecnología web, ocupando menos espacio e incrementando su funcionalidad.
Ahora, manos a la obra para empezar con buen pie el año nuevo diseñando a tope. Súmate a la transformación digital ¡Contacta con nosotros!







Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!